A Experiência do Usuário (UX) determina como as pessoas interagem com as marcas nos dias de hoje. Ela pode construir uma relação sólida ou arruinar a reputação de uma marca. Veja nosso artigo sobre o que é UX design.
Hoje em dia, as pessoas preferem designs mais simples e layouts mais diretos. Isso se deve ao fato de que os aparelhos têm se tornado cada vez mais compactos, enquanto nossas expectativas em relação aos produtos crescem ainda mais.
O UX Design está constantemente sendo reinventado, mas os conceitos básicos são inalteráveis. A única maneira de garantir o sucesso no UX é projetar para o usuário, ou seja, criar um produto ou interface direcionada 100% para as necessidades deles.
Os dispositivos móveis, como smartphones e tablets, são os aparelhos mais utilizados para entrar na internet. Por isso, é fundamental projetar uma UX Mobile de excelente qualidade para captar a atenção do usuário e ocupar o espaço na tela do celular, assim como a mente das pessoas.
Grande parte do que aprendi sobre UX Mobile vem da experiência de ser um usuário. Aqui estão 15 dicas para ajudá-lo a melhorar a Experiência do Usuário do seu site mobile e ficar à frente do jogo.
1. Siga o processo de “hook, bait, pull”

Uma vez que um usuário chega à sua página, não há tempo a perder. Existem duas possibilidades, ou você prende a atenção dele nos primeiros momentos ou vai perder ele pra sempre.
Então, O que é preciso para garantir isso:
Existe um processo de 3 passos, com sigla de C.A.D feito para aumentar o engajamento e reter os usuários.
Comover – Apresentar – Direcionar

Comova o seu usuário com uma combinação de entrega de valor do que ele precisa encontrar no site e uma ótima interface de usuário
Para que os usuários vejam o seu produto como autêntico, é importante transmitir os pensamentos certos. Isso ajuda a criar confiança e aumentar a credibilidade do produto.
Para garantir que os usuários tomem a ação desejada, é importante ter botões e chamadas para ação facilmente visíveis e acessíveis. Isso ajuda a guiar o usuário pelo site e a realizar ações importantes, como clicar em um botão de compra ou preencher um formulário.
2. Fluxo de usuário otimizado
O bom e o ruim dos sites móveis é que as pessoas querem algo muito mais rápido. Você precisa passar a sua mensagem rapidamente e garantir a atenção inegociável do usuário, mas se não fizer isso de forma eficiente, vai acabar o perdendo.
Tenha um fluxo de usuário otimizado para guiar o usuário de forma intuitiva pelo site. Nunca atrapalhe o site com conteúdo inútil e faça qualquer coisa útil facilmente disponível. Lembre-se que qualquer coisa que esteja no site, que não ajuda o usuário em nada, está atrapalhando ele.

Guiar o usuário através de uma jornada bem projetada é crucial para o sucesso.
Cada etapa deve ser cuidadosamente planejada para que os usuários possam aproveitar ao máximo as vantagens do produto que está sendo oferecido.
Porém também existe o outro lado, o negativo.
Se você é um site que vende travesseiros com pena de ganso, não existe motivo para você contar toda a vida do ganso!
Você quer mostrar os travesseiros e o botão “Comprar Agora”, o mais rápido possível.
Se o fluxo de usuário é um pouco falho, você corre o risco de frustrar o usuário e acabar fazendo ele sair da sua página.
3. Mantenha o design simples e uniforme para melhorar a experiência do usuário
Não faça as coisas mais difíceis do que precisam ser.
Essa é umas das únicas regras cruciais que você deve seguir a todo tempo. Ao projetar experiências do usuário neste novo universo de Mobile First, mantenha o design simples.
Isso ajuda a manter a atenção do usuário e aumenta a facilidade de uso.
Não tente reinventar a roda e acabar confundindo o usuário. Mantenha a interface limpa e fácil de usar.
4. Certifique-se de que o site seja responsivo
Com a variedade de tamanhos de tela disponíveis no mercado, é importante garantir que o seu site seja responsivo e se adapte a qualquer tamanho de tela.
Definitivamente deixe de lado a ideia de que não precisa estar responsivo para o tipo de dispositivo A ou B, conheço vários web designers, pessoalmente, que não fazem a responsividade para tablet, isso é um costume ruim e errado que não deve ser seguido.
Isso ajudará a garantir que o usuário tenha uma experiência consistente independentemente do dispositivo que estiver usando.
Além disso, o Google também penaliza os sites que não são responsivos em suas pesquisas, então é uma questão de SEO também.

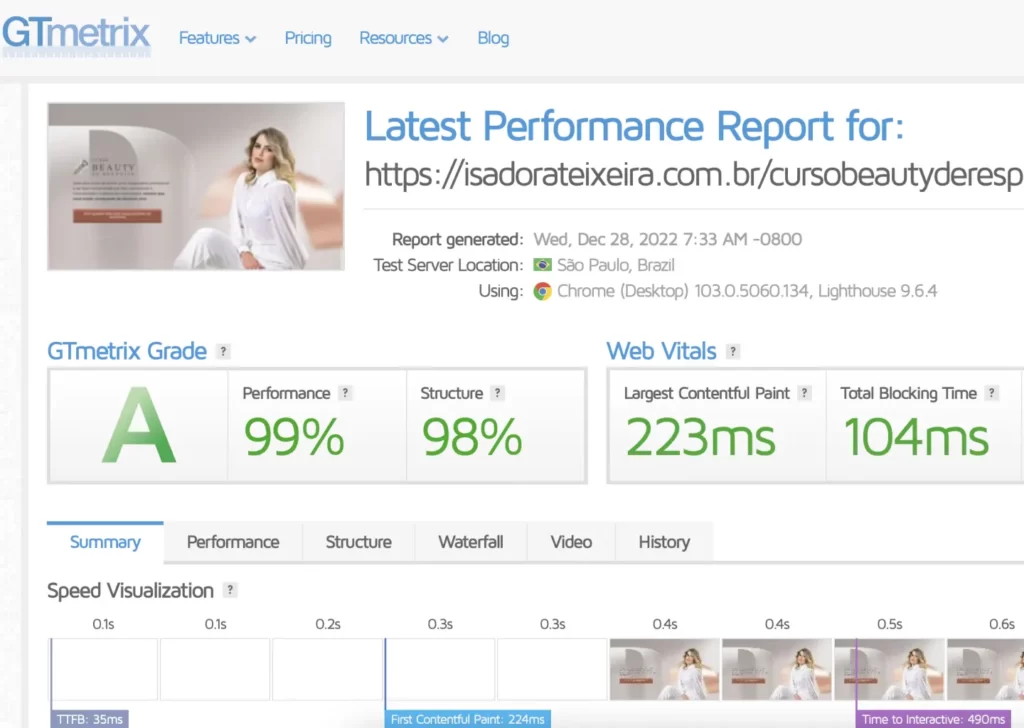
5. A experiência do seu usuário depende que o seu carregamento seja rápido
As pessoas têm uma atenção curta, ainda mais em um mundo onde somos bombardeados de todos os lados por Instagram, twitter, youtube e WhatsApp.
Cada segundo conta e seus usuários esperam que o seu site carregue rapidamente.
Se o seu site demorar muito para carregar, as chances de manter o usuário são reduzidas.
Otimize suas imagens e outros recursos para garantir que o carregamento seja o mais rápido possível.
Também é importante lembrar que a velocidade de carregamento é uma consideração importante para o SEO, então com isso você já mata dois coelhos com uma cajadada só.
Abaixo exemplo de um site bem otimizado.

6. O seu usuário precisa que o site seja simples de navegar
Um site fácil de navegar é crucial para manter o usuário interessado e evitar que ele se sinta frustrado.
Certifique-se de que os links e botões estejam facilmente acessíveis e que o usuário saiba exatamente onde está no site.
Crie uma barra de navegação clara e use títulos e subtítulos para ajudar a orientar o usuário.
Também é importante ter um botão de volta para a página inicial facilmente acessível, para que o usuário possa retornar ao ponto de partida se se perder, essas dicas são úteis para aqueles que trabalham com sites institucionais.
Agora, para os que trabalham com lançamentos e querem entender melhor como fazer isso em uma landing page, aqui vai um pequeno guia. Confira nosso artigo sobre Landing Pages.
Utilize botões contrastantes com a identidade visual do lançamento, vejo diariamente várias páginas que possuem o botão exatamente da mesma cor que outros elementos do site, ele precisa ter destaque.
Abuse dos títulos, cada dia que passa nossos usuários tendem a ler menos, então focar em títulos que consigam resumir o conteúdo de uma copy longa é essencial.
7. Use imagens de alta qualidade
As imagens são uma parte importante da experiência do usuário e é crucial usar imagens de alta qualidade.
As imagens de baixa qualidade podem parecer amadoras.
Tenho certeza que você prefere mil vezes mais parar e olhar uma foto muito bem tratada no Instagram, ou num site, do que uma foto que está com qualidade ruim.
A velocidade do site é importante, assim como a qualidade das imagens, uma regra geral que pode te ajudar é manter as imagens abaixo dos 200kb, isso já vai economizar muito os recursos que precisam ser carregados em seu site.
Também é importante escolher imagens relevantes e que complementem o conteúdo do seu site.
8. Tenha um layout limpo e organizado.
Um layout limpo e organizado ajuda a manter o usuário focado e evita a sobrecarga de informações.
Use espaços em branco e margens para separar o conteúdo e crie uma estrutura clara para o conteúdo do seu site.
Também é importante evitar o uso excessivo de elementos de design, como fontes extravagantes ou cores chamativas.
Mantenha o foco no conteúdo e na facilidade de uso.
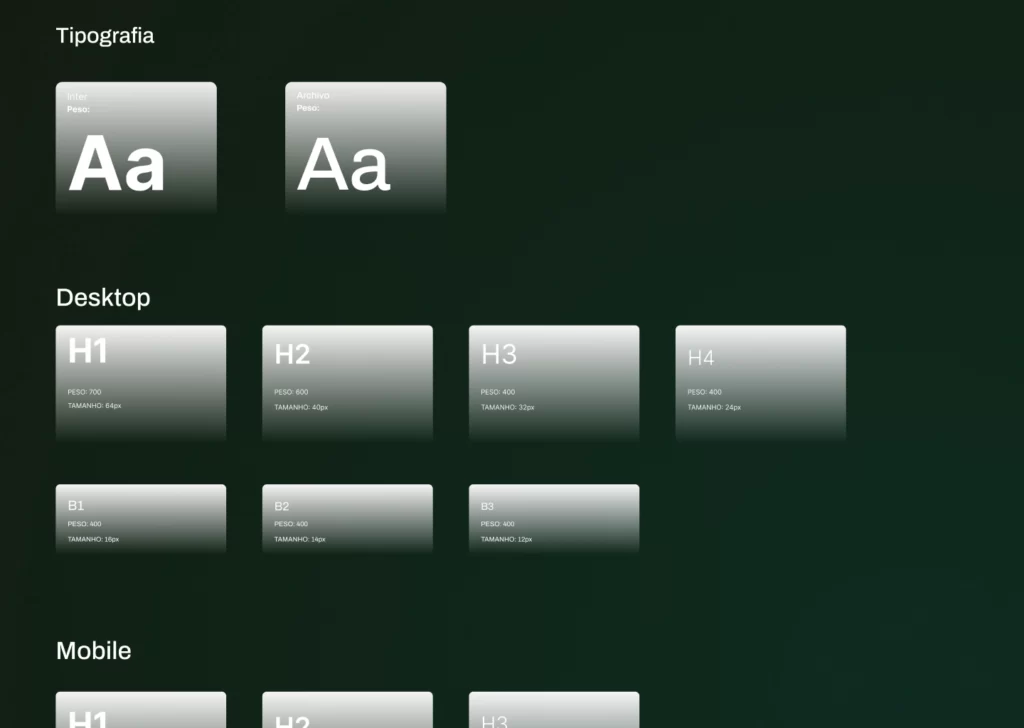
9. Use fontes legíveis

As fontes são uma parte importante da experiência do usuário e é crucial garantir que elas sejam legíveis, uma escolha ruim de fontes pode transformar a leitura em algo cansativo e frustrante para os usuários.
Escolha fontes legíveis e de fácil leitura, especialmente para conteúdo de texto longo.
Também é importante lembrar de usar tamanhos adequados e evitar o uso excessivo de maiúsculas ou itálico, sei que o pensamento é que tudo em maiúsculo chama mais atenção, mas para a experiência do usuário se trata de uma prática ruim.
10. Tenha um design de formulário simples para melhorar a experiência do usuário
Os formulários são uma parte importante da experiência do usuário em um site mobile, mas também podem ser frustrantes se não forem projetados corretamente.
Certifique-se de que os formulários sejam simples e fáceis de preencher, evitando perguntas desnecessárias ou campos complicados.
Também é importante ter botões de ação claros e fáceis de encontrar, como um botão “Enviar” ou “Prosseguir”, para ajudar o usuário a finalizar o formulário com facilidade.
Uma ótima forma de fazer novos formulários é entender como criar formulários mais bem estruturados é seguir o curso No Code Plus
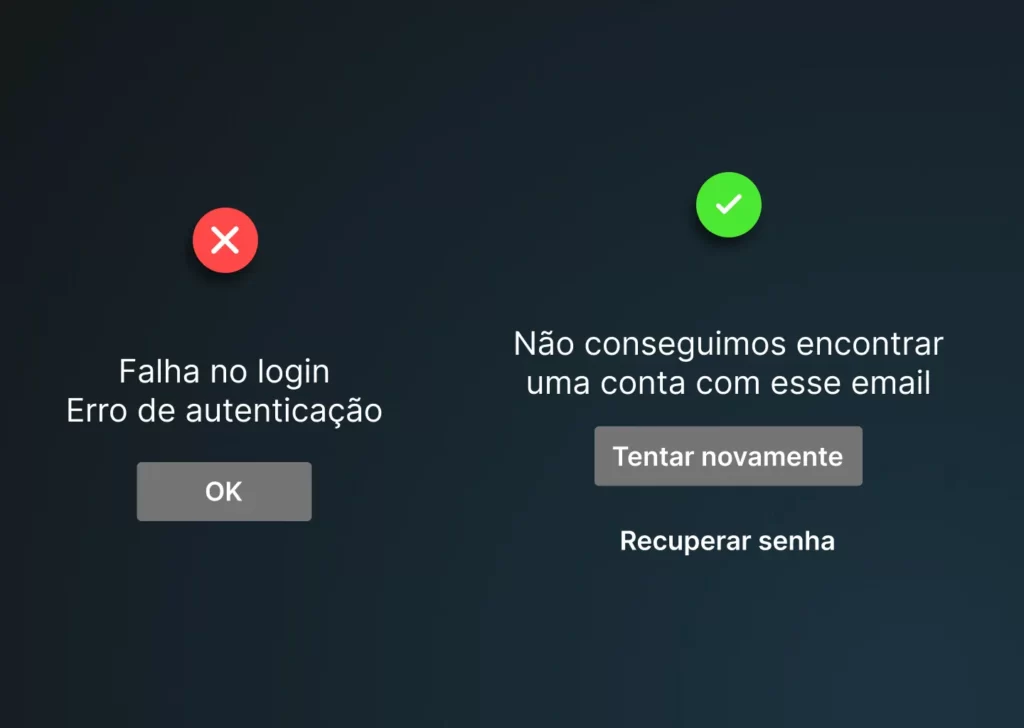
11. Seu botão precisa chamar atenção
Um botão de chamada para ação claro é crucial para a experiência do usuário, pois ajuda a orientar o usuário para a próxima etapa da jornada.
Certifique-se de que o botão de chamada para ação seja fácil de encontrar e tenha um texto claro que indique a ação que o usuário deve tomar, para isso recomendo fortemente que aplique a microcopy em seu site.
O microcopy é uma parte importante da experiência do usuário, pois ajuda a guiar os usuários pelo site e a realizar ações importantes.
É importante ter microcopy claro e preciso para garantir que os usuários consigam entender o que precisam fazer e evitar erros ou confusão.
Além disso, o microcopy também pode ser usado para transmitir a personalidade e a marca do site, ajudando a criar uma conexão com os usuários.

Use cores e design de forma a destacar o botão de chamada para ação e garantir que ele seja fácil de encontrar. Também é importante garantir que o botão de chamada para ação esteja em um lugar lógico e coerente com o fluxo de usuário do seu site.
12. Tenha um botão “Voltar” fácil de encontrar
O botão “Voltar” é uma parte crucial da experiência do usuário, pois ajuda o usuário a navegar pelo site e retornar a páginas anteriores.
Certifique-se de que o botão “Voltar” seja fácil de encontrar e tenha um design consistente em todo o site.
13. Teste o seu site em diferentes dispositivos
É crucial testar o seu site em diferentes dispositivos para garantir que a experiência do usuário seja consistente em todos os dispositivos.
Isso inclui testar em diferentes tamanhos de tela e sistemas operacionais.
Faça o possível para simular a experiência do usuário e corrija quaisquer problemas ou falhas encontrados.
Isso ajudará a garantir que o seu site tenha uma experiência do usuário excepcional em todos os dispositivos.
14. Tudo ao alcance de um dedo
Use o “finger friendly design”: Os dispositivos móveis são usados com os dedos, por isso é importante que os elementos do site sejam fáceis de tocar e que os botões sejam de tamanho adequado.
Isso ajuda a garantir que os usuários não tenham dificuldade em interagir com o site.

15. Representação visual também é importante para a melhor experiência do usuário.
Por último, mas não menos importante, quando um usuário visita um site ou aplicativo, é importante que ele se sinta confortável lendo ou visualizando o conteúdo. Isso é ainda mais importante se o conteúdo for complexo ou longo.

Para ajudar a evitar a sobrecarga de informação, é importante usar títulos e listas para dividir o conteúdo em pedaços mais fáceis de ler e entender.
Além disso, é importante deixar espaços em branco para dar aos olhos um lugar para descansar.
Isso além de melhorar a experiência do usuário, ajuda a mantê-lo engajado.
Ao reorganizar o design de um site ou aplicativo para criar mais espaços em branco e usar títulos e outros indicadores para guiar o olhar do usuário, é possível aumentar o engajamento e tornar o conteúdo mais fácil de entender.

Espero que tenha gostado de mais um post sobre UX!
Tente utilizar essas dicas e me conte lá no Instagram @joelroiter.
Nesse perfil também respondo dúvidas recorrentes sobre Design em geral.